One of the most creative ways to use the Displace filter in Photoshop is to “map” an imported graphic so it follows the contours of an object in a photo; for example, adding an Illustrator logo to a photo of a T-shirt in a realistic way. Add the editability of vector smart objects and you have a match made in heaven.
1 PREPARE THE PHOTOGRAPH
First we need to choose and prepare the photograph onto which we’ll add our logo. We chose an image of a blank T-shirt from iStockphoto.com, deliberately picking one that contained noticeable folds. If the folds are a little too subtle, use the Burn tool to darken the shadows a little and the Dodge tool to slightly lighten the highlights.

2 PREPARE THE DISPLACEMENT MAP
The Displace filter uses a grayscale map to distort the imported object, so we need to create a map for our project. First duplicate (Image>Duplicate) the T-shirt photo and then convert it to grayscale. Although it’s not an ideal day-to-day way to make a beautiful grayscale photo, we’ll use Image>Mode>Grayscale to convert the photo (which works just fine for a displacement map). We don’t want too much texture detail in the map, so use Filter>Noise>Despeckle to soften the texture without losing too much overall detail. Save the map as a PSD file.

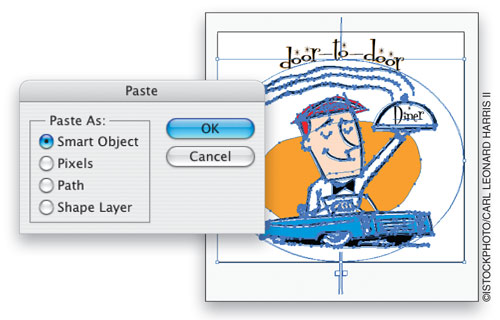
3 BRING IN THE ILLUSTRATOR LOGO
In Illustrator, keep the logo as editable and possible, then go to Select>All and Edit>Copy. Switch to the original color document in Photoshop and select Edit>Paste. From the four Paste As choices in the Paste dialog, choose Smart Object, and click OK.

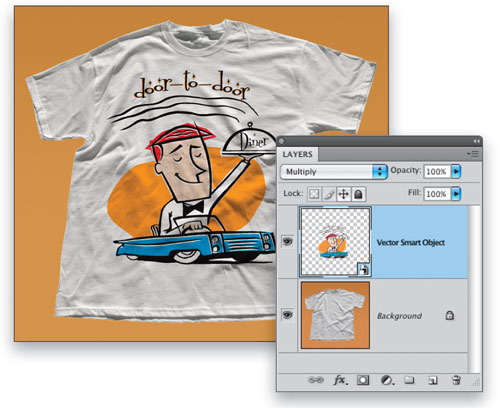
4 POSITION AND SCALE THE LOGO
When the smart object appears, use the handles to scale and rotate the graphic. You can also click-and-drag to position it. Once you’re happy, press Return (PC: Enter). (Note: Since the resulting layer is a vector smart object, that means you can always make further adjustments to the size and position of the logo without losing any quality.)

5 CHANGE THE BLEND MODE OF THE LOGO LAYER
To help make the logo look more printed on the shirt, change the blend mode of the logo layer from Normal to Multiply in the Layers panel. Depending on the colors in your design, you may also want to slightly lower the Opacity.

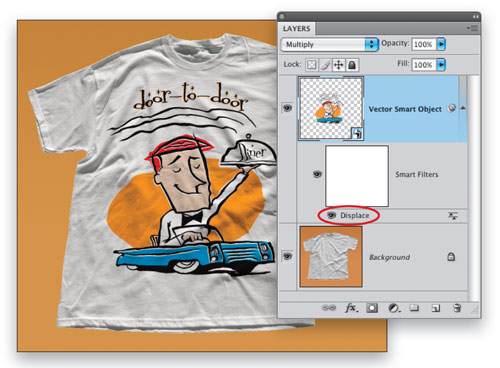
6 RUN THE DISPLACE FILTER
With the logo layer (Vector Smart Object) active in the Layers panel, use Filter>Distort>Displace. In the Displace dialog, enter a value between 5 and 10 as a starting point for both Horizontal Scale and Vertical Scale. Since this layer is a vector smart object, the filter will appear in the Layers panel as a smart filter, which means you can always edit the filter settings (see next step). After clicking OK, you’ll be asked to choose the displacement map, so navigate to the location of the PSD file you saved in Step 2. The logo will be distorted to follow the folds of the shirt.

7 EDIT THE SETTINGS OF THE SMART FILTER
If the logo looks too distorted (or not distorted enough), double-click on the word “Displace” under Smart Filters in the Layers panel. The Displace dialog will appear, allowing you to enter different settings. Once again, after you click OK, you’ll be asked to choose the displacement map.

8 EDIT THE ORIGINAL GRAPHIC
One of the benefits of bringing in Illustrator graphics as a smart object is the option to edit the contents, even after the Displace filter has been applied. Double-click on the Vector Smart Object thumbnail in the Layers panel to jump back to Illustrator. A copy of your logo will open in Illustrator, where you can make changes to the design. Here we changed the color of the background shape and added a second yellow background shape. After saving the Illustrator file, the logo automatically updates in Photoshop, reflecting whatever changes we made in Illustrator.

9 CONTINUE TO EXPERIMENT
Thanks to the vector smart object and smart filter combination, you can continue to experiment with the size, position, and content of the logo. If you reposition or scale the graphic, double-click on the Displace smart filter to reapply it. To change the contents of the logo, double-click on the Vector Smart Object thumbnail to return to Illustrator to edit the file. Or, start all over again with a completely different photographic object….