Design with Flair from Start to Finish in Illustrator CS4
We’ve all seen some tutorials with outrageous designs where it shows you just how to do a small part of the technique. In this article, we’ll start from scratch with a basic photo and create a fully realized design—in no time at all.
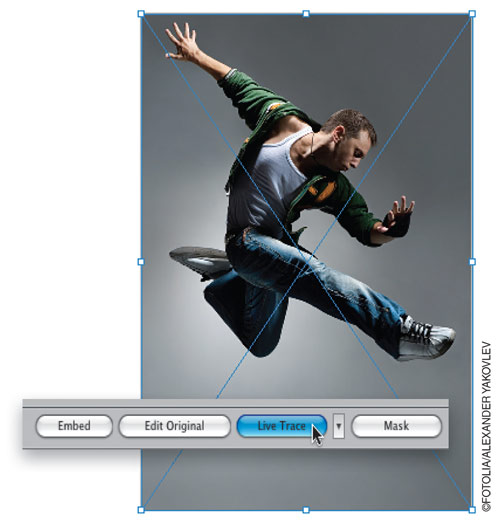
1 START WITH A PHOTO
As mentioned above, it all starts with a photo. We’ve placed (File>Place) our photo of a dancer into a new Illustrator document. We just want to make this a simple black-and-white graphic, so with the photo selected, click the Live Trace button in the Control panel to invoke the default settings.

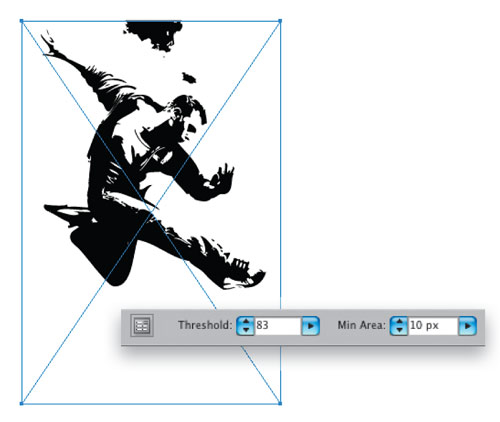
2 TWEAK THE THRESHOLD
Depending on your photo, the graphic may need some tweaking. In the Control panel, locate the Threshold field, click the arrow to its right, and adjust the slider to increase or decrease the setting. You’ll see the graphic change as you do this. Find the setting that makes the graphic the most appealing. For our image, we used a setting of 83.

3 EXPAND THE SHAPE TO A STANDARD OBJECT
We want to edit the vector object itself but, because the graphic has been traced, we’ll have to expand the shape from a Live Trace Object to a standard object, so click the Expand button in the Control panel. Sometimes the graphic will be grouped by default: Simply go under the Object menu and choose Ungroup.

4 DELETE ANY STRAY WHITE SHAPES
Now, there may be some stray white shapes that you can’t see. Just click inside any white areas and if one is selected, go under the Select menu and choose Same>Fill Color. This will select all the other white-filled shapes. Then just press Delete (PC: Backspace). All you should have left are the black shapes (as shown here). (Note: If you have any stray black areas outside your object that you don’t want as part of your design, delete those as well.)

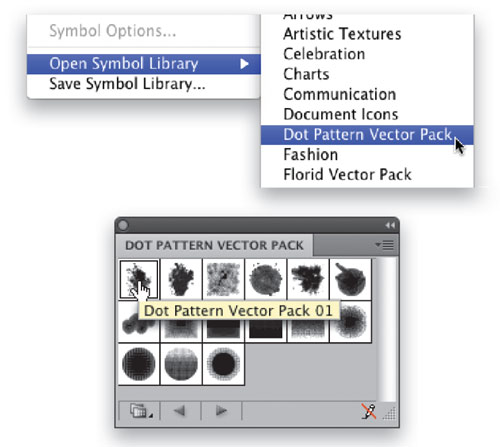
5 CHOOSE DOT PATTERN VECTOR PACK
Now we’re done with our main graphic, so let’s add some elements to jazz it up. Open the Symbols panel (Window>Symbols), click on the flyout menu (top right), and choose Open Symbol Library>Dot Pattern Vector Pack. Select the first Dot Pattern named Dot Pattern Vector Pack 01 and drag it into the artboard.
(Note: If you don’t have Illustrator CS4, click here.)

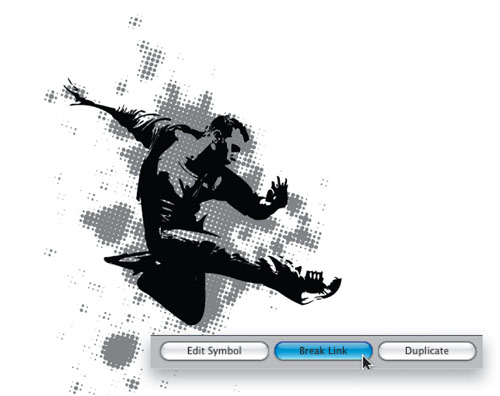
6 BREAK LINK, COLOR, AND SEND TO BACK
Because this is a symbol instance, we need to break the link to the master symbol so we can edit the graphic. Do this by clicking the Break Link button in the Control panel. Now, open the Swatches panel (Window>Swatches) and click on a light-gray box to apply that color to the graphic. Using the Selection tool (V), place this graphic over the traced graphic and scale it as needed. Then go under the Object menu and choose Arrange>Send to Back. (Note: If you can’t see the dots behind your object frame, make sure your Fill is set to None in the Control panel.)

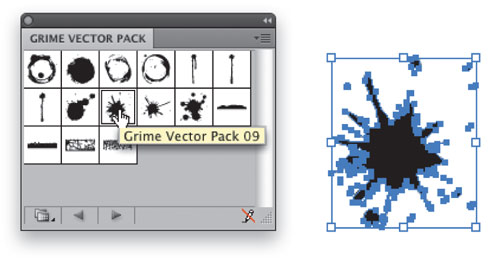
7 APPLY A GRIME VECTOR PACK
Go into the Symbols panel flyout menu again and this time, choose Open Symbol Library>Grime Vector Pack. In this panel, click on the Grime Vector Pack 09 symbol and drag it to the artboard. As we did in Step 6, click the Break Link button to make this an editable vector shape.

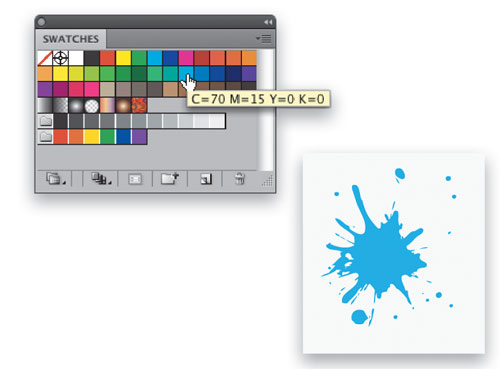
8 FILL THE GRIME SHAPE
In the Swatches panel, we chose the blue swatch (C:70, M:15, Y:0, K:0) to fill the grime shape and add to the “edginess” of the design. Of course, you should try playing with other colors to change up the feel of your graphic.

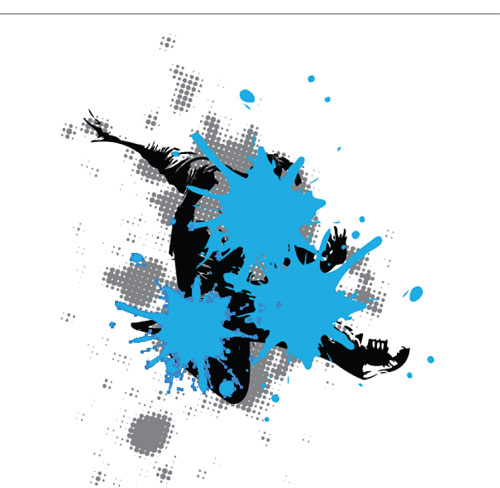
9 PLACE, DUPLICATE, ROTATE, AND SCALE SHAPES
Place this shape over the working design. Then, while holding down the Option (PC: Alt) key, click-and-drag the shape to create duplicates, and position these duplicate shapes so that they somewhat cover the traced figure. Vary these shapes by rotating and scaling them so the overall shape is more appealing (as shown).

10 BRING TRACED SHAPE TO FRONT
These grime shapes need to be behind the traced shape but in front of the dot graphic. Select the traced shape, go under the Object menu, and choose Arrange>Bring to Front. If needed, reposition the blue shapes to reveal certain parts of the figure.

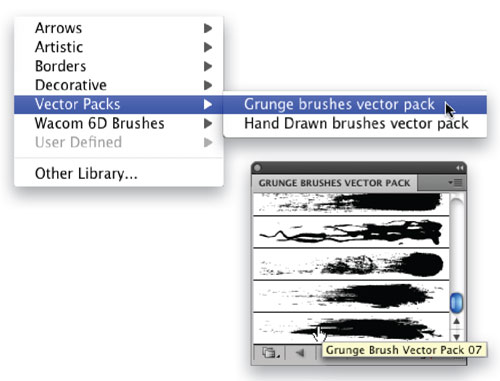
11 SELECT GRUNGE BRUSH VECTOR PACK
Now open the Brushes panel (Window>Brushes). In the Brushes panel’s flyout menu, go to Open Brush Library, then Vector Packs, and select Grunge Brushes Vector Pack. Click on the Grunge Brush Vector Pack 07, then choose the Paintbrush tool (B) from the Toolbox.

12 ADD SOME GREEN STROKES
In the Control panel, click on the Stroke icon (second from left), then click on the green swatch (C:50, M:0, Y:100, K:0) to set your stroke to that color. Now, using the brush we selected in Step 11, paint random strokes around the subject, as you see here. If the stroke seems too small, just double-click the brush in the Brushes panel to open the Art Brush Options dialog, and enter a new percentage for Width. Vary the illusion of depth by sending some of the strokes behind the other shapes.

13 ADD SOME TEXT AND YOU’RE DONE
That pretty much does it. All that’s left is to add some text (we found a cool grunge font over at www.daFont.com) in a color from the overall design, and there you have it.


